WordPress Plugin Name: WP flash img show
latest version: v1.3
Author: Tojary
link: http://xwjie.com/post/wp-flash-img-show.html
Demo (演示): http://xwjie.com/demo/wp-flash-img-show-demo.php
Download : http://wordpress.org/extend/plugins/wp-flash-img-show/
If you can not update/stop/remove this plugin , you neet to Delete folder “wp-content/plugins/wp_flash_img_show/”,And then reinstall WP flash img show.
An other way is Go to the plugin editor. Select WP flash img show from the dropdown. Edit the file wp-flash-img-show/wp-flash-img-show.php , Select all -> paste this code and save. And then reinstall WP flash img show
<?php
/*
Plugin Name: WP flash img show
Plugin URI: http://xwjie.com/post/wp-flash-img-show.html
Version: 0.1
Author: Tojary
Author URI: http://xwjie.com
Description: wp-flash-img-show
*/
?>
if it display warning “Headers already sent… ” ,Click Here: http://wordpress.org/support/topic/plugin-wp-flash-img-show-headers-already-sent?replies=3
change log:
> v1.3 build 2010-11-27 Get images from Recent post automatic // Add color picker // Background Transparent // Get code shortcut .

Get images from Recent post automatic
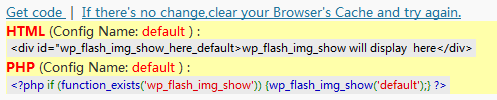
Get code shortcut
> v1.2 build 2010-10-17 support edit and display more flash slideshow(only one before).rebuild the code,all option save to a array.
> v1.11 build 2010-09-27 Fixed the BUG in multisite network.
> v1.1 build 2010-08-14 Add Preview to the Admin Panel.Add another way to inset the Flash Show.
> v1.0 build 2010-08-06 The first Ver.


我在使用你的插件的时候在显示的位置出现了“This movie requires Flash Player 9”这句提示,盼答复.
@kchum:
用浏览器打开你添加的那个页面,查看源代码,以下都在源代码检查:
首先,搜索
swfobject.js,没有搜索到的话检查你主题文件头部(一般是 header.php)PHP代码有没wp_head()函数。~
接着搜索
wp-flash-img-show.swf没有搜索到的话检查你主题文件中底部(footer.php)的PHP代码有没wp_footer()函数~
以上两个Wordpress主题标准函数都有的话,可以通过搜索,确认你的
id="..."这部分没有错(没有变成其他& quot;之类的 )祝你成功
@xwjie(风待):
你好,按照你说的这些都检查了,都是正常的。
而且之前也一直显示正常,最近突然不显示了,难道是自己电脑升级了flash版本的问题?
我的还是显示:This movie requires Flash Player 9
求解。谢谢。
@ShunYea:
1.是否没有启用插件?
2.显示 This movie requires Flash Player 9 确认一下swfobject.js有没有正确加载吧,一般都是这问题。 其次还要检查一下那个配置是否被删除了:检查方法很简单,在后台wp-flash-ime-show设置那里是否能预览就行了。
3.如果是显示一片空白(没有任何提示)就检查是否有图片URL失效了吧。
PS:Flash 9以上的版本都是没问题的。
@xwjie(风待):
这就神奇了啊,后台也是一片空白,但是图片路径是对的,可以看到图片的。
插件启用了,之前一直正常的,最近才突然发现不显示了,我也没改过什么设置的。
@xwjie(风待):
哦,已经好了,突然看到你说配置。我后台重新保存了一下配置,就有了。
谢谢啊,兄弟,你的插件确实好用!
@ShunYea:



大概是因为某种原因让配置的.xml文件受损了所以加载不了了。保存配置就重新生成.xml了。
很高兴你能喜欢这个插件。
不了解就不要随便写,自己多做做功课再来
@免费域名:
抱歉,被Akismet判为SPAM了
插件作者是本人,对插件有什么建议或者问题欢迎提出
这模板倒是不错…
请问上面的文字说明栏的字体大小和背景高度在哪里可以自定义设置?
对不起还有一个问题,如何给四周加一个线条边框,感觉框起来比较好看。谢谢
@Zhangli:
文字说明栏的字体大小和背景高度没有提供XML接口,需要修改Flash,FLA文件在插件的 readme.txt 有链接地址。
至于加边线的问题,可以用代码:
<div style="height:100px;width:100px;border:2px solid #FF0000;"> 原来的wp-flash-img-show代码(HTML 或者PHP ) </div>注意把 height:100px;width:100px; 的尺寸改成你设置FLASH的尺寸,border:2px solid #FF0000; 表示 线宽2px,实线,颜色#FF0000(红色).详情参考CSS手册
哥们.多久没更新了..//
哥们,请教个问题。
如何让做出来的flash四个角都是直角。
谢谢!
@gaoyy:
圆角设为“0”就是直角了
@xwjie(风待):
你的嵌套回复不错。
是用插件实现的吗?
如果方便,请把方法发给我吧。
多谢!
@gaoyy:
不是插件实现的,我这是参考 WordPress 2.9 的默认主题改过来的
当然也有更方便的方法,那就是用国人开发的 WordPress Thread Comment 插件,简单易行基本不用改代码:
http://wordpress.org/extend/plugins/wordpress-thread-comment/
@xwjie(风待):
OK。我自己试试。
谢谢!
中文设置真不错。
直角的设置找到了。
谢谢!
不见得是这样的
用这个插件好久了,今天发现有更新,又激动了一下。
特地过来感谢下作者带给我们这么实用的插件,谢谢!
@Superoutman:

如果太期待新功能的话可能要让你失望啦,因为新功能只有按钮可定制性增强、可以直接上传和选择图片等等几个细节的调整,还有一些BUG的修复。
我按照你文章中说的做了,但是我自己使用的主题还是会显示,这个图片轮换的插件反而显示在了页面的左下角位置,我不知道是哪里没设置好,恳请赐教!
@null:
抱歉,不是很清楚说的是什么问题,请详细描述一下吧,如果可以的话可以给个链接
围观一下,插件很好用,只是在多些效果就好了。
Hi, 我没有找到插件设置图片、设置大小的地方!
@Bob:
在显示设置(图片链接设置下面)下有宽度、高度的设置,就是大小设置了。
按照评论里的提示,检查了头部和脚部,header和footer都有的~~~怎么都不显示图片,后台也是,把你的插件从1.2到1.4都安装试过了…………难道是因为现在wp版本的原因么~
@亮说:
请安装最新版
1.检查是否图片url跨域(不能外链)
2.检查插件文件夹是否有可写权限。
3.在插件设置页面最底部 打开 启用“排错模式”保存,打开主页应该会弹出提示Header和Footer是否正常。
4. php 代码和 html 都试试。
这个是很牛逼的插件,不过能开发不是FLASH方式的吗?还有图片选择可按分类?
图片和代码都插入了可就是没显示图片–怎么办