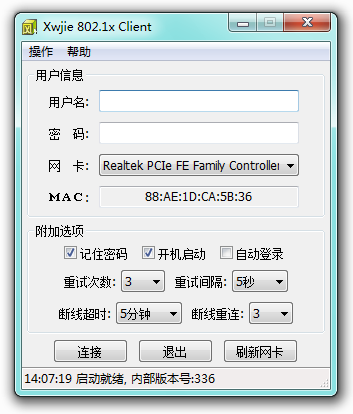
软件介绍

这是一个802.1x认证的免费的第三方客户端,目前测试兼容:
- 中兴客户端
- 神州数码客户端
- 标准802.1x认证
软件特点
- 同时支持多种协议
- 支持多网卡
- 系统资源占用少,仅需2M内存
- 断线检测,自动重拨
请务必注意,这是一款测试软件,完全免费没有任何功能限制,仅供802.1x认证协议技术的学习,本人不承担因为软件不稳定造成的损失(包括但不限于炒股、游戏、视频会议等软件断线造成的损失)。
下载地址

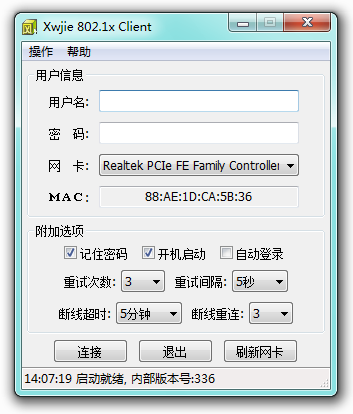
这是一个802.1x认证的免费的第三方客户端,目前测试兼容:
软件特点
请务必注意,这是一款测试软件,完全免费没有任何功能限制,仅供802.1x认证协议技术的学习,本人不承担因为软件不稳定造成的损失(包括但不限于炒股、游戏、视频会议等软件断线造成的损失)。
下载地址