插件名:wp flash img show
插件URI:http://xwjie.com/post/wp-flash-img-show.html
插件作者:Tojary
最新版本: v1.4
作者主页:http://xwjie.com
描述:wp flash img show是一个flash图片幻灯片轮换wordpress插件,你可以利用它展示热门日志、艺术图片、商品、产品。通过改变用户设置,还可以用来做图片广告、宣传标语等等。请发挥创意。
演示:http://xwjie.com/demo/wp-flash-img-show-demo.php
下载:http://wordpress.org/extend/plugins/wp-flash-img-show/
安装方法(简体中文)
步骤1. 下载解压 wp-flash-img-show.zip(如果是在Wordpress后台“添加插件”处安装,跳过步骤1和2)
步骤2. 上传 wp-flash-img-show 文件夹到你的网站 /wp-content/plugins/ 目录内
步骤3. 用管理员身份登录,在“插件”选项内激活 “WP flash img show” 插件
步骤4. 在 ‘设置’ — ‘WP flash img show’ 设置图片地址和显示参数,这时候通过预览你可以看到效果
步骤5.(这里可以分2中添加方式,一种是HTML:方便而且那里都可以加,另一种是PHP代码:效果一样,也许加载会快一点。从v1.3版本开始,你可以直接在后台“WP flash img show”设置页面的预览下面找到并点击“获取代码”直接复制可用,可以免去自己改下面两种代码的麻烦了)
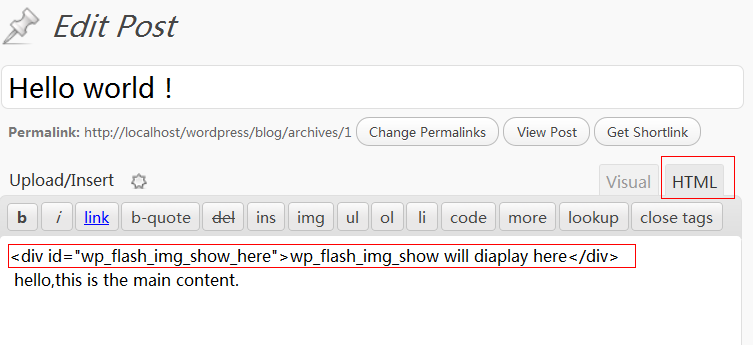
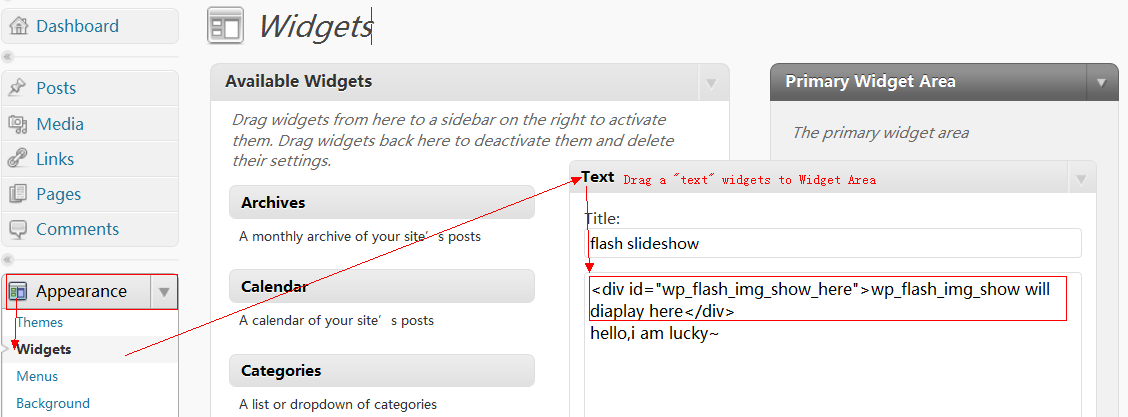
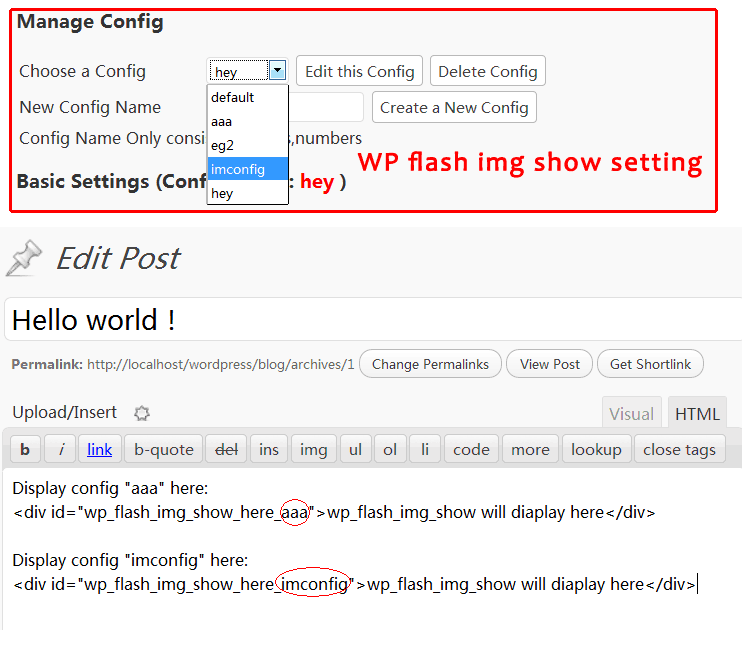
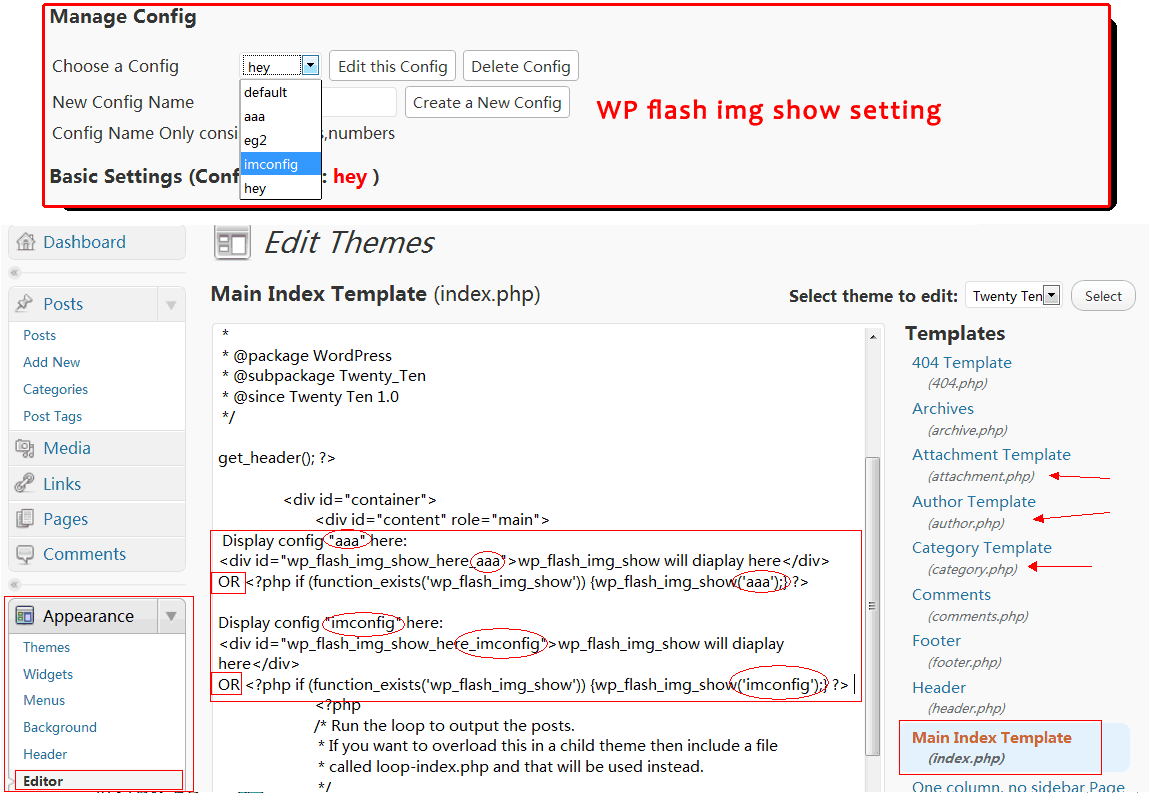
方法1: 把这句HTML代码复制到你的主题文件/文章/边栏小工具(文本小工具): <div id="wp_flash_img_show_here">wp_flash_img_show will diaplay here</div> , 用这样的代码显示你的自定义配置(替换 COMFIGNAME):<div id="wp_flash_img_show_here_COMFIGNAME">wp_flash_img_show will diaplay here</div>
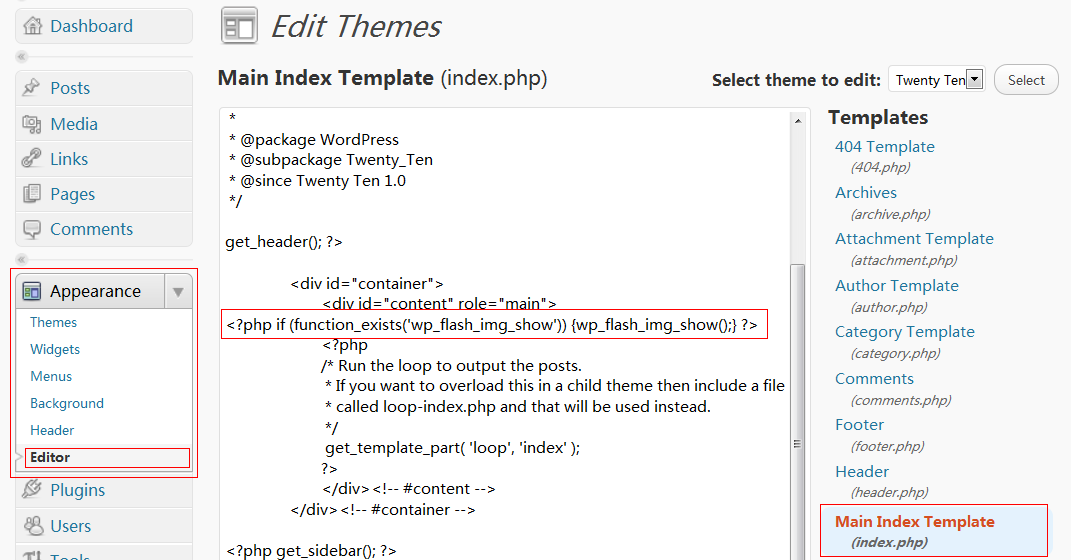
方法2: 把这句PHP代码复制到你的主题文件中: <?php if (function_exists('wp_flash_img_show')) {wp_flash_img_show();} ?> 用这样的代码显示你的自定义配置(替换 COMFIGNAME): <?php if (function_exists('wp_flash_img_show')) {wp_flash_img_show('COMFIGNAME');} ?>
这里还有一些关于如何使用代码的例子(点击显示大图):
注意:要使插件正常运行确保你的主题模板文件中有一个 wp_head() 在 </head> 之前, 而且有一个 wp_footer() 在 </body> 标签之前(wp_footer()函数仅会影响使用HTML代码的情况), 否则很多插件无法使用,包括本插件(请手动添加到主题模板文件中).点击上面相应的链接有官方的说明以及自己添加这个标签到主题文件的教程。
重要说明
因为v1.3的某个svn的版本出现了一个停用插件时备份图片文件出错的缺陷,可能导致无法正常卸载、停用本插件的问题,这时候你只需要登陆网站管理后台的文件管理,或者用FTP工具管理文件,把网站的 “wp-content/plugins/wp_flash_img_show/” 整个文件夹删除掉,重新安装就可以解决这个问题。
也有另外一种解决这个问题的方法:点击插件下的“编辑”,此时应该有提示在编辑文件“wp-flash-img-show/wp-flash-img-show.php” , 全选内容然后粘贴一下代码,就可以停用、卸载插件了,对您造成的不便表示歉意。
<?php
/*
Plugin Name: WP flash img show
Plugin URI: http://xwjie.com/post/wp-flash-img-show.html
Version: 0.1
Author: Tojary
Author URI: http://xwjie.com
Description: wp-flash-img-show
*/
?>
另外,如果发现后台有提示本插件有 “ Headers already sent… ” 这样的错误的话 ,你可以在插件管理页面编辑本插件的“wp-flash-img-show/wp-flash-img-show.php”文件,把最后的一个“?>”之后的换行符删除掉。
关于版权:
1. 本插件在 GPL. 协议下发布,关于该协议的相信内容请查看插件压缩包内的 license.txt 文件。
2. 本插件使用的FLASH播放器(.swf) 是 ‘bcastr flash image player’,作者: zhangruochi
该项目主页 http://code.google.com/p/bcastr/ 发布于 Apache License 2.0 协议
最后提醒:如果旧版本已经运行良好,满足你的需求的话,不要尝试更新到最新版,可能这样会让你浪费不少时间去重新设置,而且WP的后台一键更新会导致放在插件文件夹内的所有内容被删除(当然也包括image文件夹下的图片。)
截图:
点击这里查看: //xwjie.com/file/wp_flash_img_show_screenshot_v1.3.png
plugin name: wp flash img show
Plugin URI: http://xwjie.com/post/wp-flash-img-show.html
Author: Tojary
latest version: v1.4
Author home page: http://xwjie.com
wp flash img show is a FLASH Image Slide plugin for WordPress.You can show your articles , photo,goods,product and other ad. or introduction .
The Options include:Round Corner,Auto Play Time,Is Height Quality,Window Open,Button Margin,Button Distance,Description Bg Color,Description Bg Alpha,Description Text Color,Description Text Font,Description Move Duration,Button Alpha,Button Text Color,Button Default Color,Button Hover Color,Button Focus Color,Chang Image Mode,Is Show button,Is Show Description,Scale Mode,Transform Mode.There are 4 scale mode(No Border/Show All/Exact Filte/No Scale) and 8 transform mode (alpha/blur/left/right/top/bottom/breathe/breathe+Blur). Just enjoy it.
Demo:http://xwjie.com/demo/wp-flash-img-show-demo.php
Download :http://wordpress.org/extend/plugins/wp-flash-img-show/
Installation
step 1: Extract wp-flash-img-show.zip
step 2: Upload wp-flash-img-show folder to the /wp-content/plugins/ directory
step 3: Activate ‘wp flash img show’ in your Admin Panel (‘Plugins’ menu )
step 4: Change the Settings and you will see the Preview.
step 5: Click Get code link which under the Preview , there are two method (PHP Code/HTML Chde) to make this plugin work for you.
Method 1: Put this HTML code in your Template / Post / Widgets(text-widgets). <div id="wp_flash_img_show_here">wp_flash_img_show will diaplay here</div> , to display your new custom config (Replace CONFIGNAME): <div id="wp_flash_img_show_here_CONFIGNAME">wp_flash_img_show will diaplay here</div>
Method 2: Put this PHP code in your template: <?php if (function_exists('wp_flash_img_show')) {wp_flash_img_show();} ?> , to display your new custom config (Replace CONFIGNAME): <?php if (function_exists('wp_flash_img_show')) {wp_flash_img_show('CONFIGNAME');} ?>
here is some example:
Notice: Make sure have wp_head() just before the closing </head> tag of your theme AND have wp_footer() just before the closing </body> tag of your theme, or you will break many plugins.(You can edit and add those function to your theme file. Click the link of that two tags link will help you solve the problem)
Translations:
The plugin comes with various translations, You can submit your translations here or Email to xwjie.com@gmail.com
Translator:
Chinese(简体中文)(zh_CN): Xwjie
Vietnam(Tiếng Việt)(vi_VN): Minh Lâm
Turkish(tr_TR): Weeebdesign
Notice:
NEVER try to update this plugin to the latest version if it work well for you now. It will delete all of the images under “wp-content/plugins/wp_flash_img_show/images/” through the automatic update of WORDPRESS,and it may take you some time to change the setting again.
If you can not update/stop/remove this plugin , you neet to Delete folder “wp-content/plugins/wp_flash_img_show/”,refresh the wp-admin page,And then reinstall WP flash img show.
An other way is Go to the plugin editor. Select WP flash img show from the dropdown. Edit the file wp-flash-img-show/wp-flash-img-show.php , Select all -> paste this code and save. And then reinstall WP flash img show
<?php
/*
Plugin Name: WP flash img show
Plugin URI: http://xwjie.com/post/wp-flash-img-show.html
Version: 0.1
Author: Tojary
Author URI: http://xwjie.com
Description: wp-flash-img-show
*/
?>
if it display warning “Headers already sent… ” ,Click Here: http://wordpress.org/support/topic/plugin-wp-flash-img-show-headers-already-sent?replies=3
Copyright
1. This Plugin Released under GPL. For More:license.txt
2. The Flash Player(.swf) is base on ‘bcastr flash image player’,Author: zhangruochi
http://code.google.com/p/bcastr/ Released under Apache License 2.0
screenshot
Click: //xwjie.com/file/wp_flash_img_show_screenshot_v1.3.png






It looks great.
非常感谢您写的这个插件,简单易用,尤其是支持html代码调用,很方便。
但我遇到一个奇怪的问题,昨天新装的时候是正常的,但今天早上再看图片永远停在了第一帧,不知怎么回事,不知可否指点一下可能因为什么原因?
最后,再次感谢!
@fang 这种情况通常是后面的图片地址失效了或者跨域(就是引用了别的域名下的图片)
你的域名是
http://eep.chinajieneng.org所以这个图片地址是合法的http://eep.chinajieneng.org/wp/wp-content/uploads/2010/08/Brazil1.jpg而这个图片地址是不能显示的,你必须把它放到自己的网站上去
http://news.xinhuanet.com/misc/2009-03/12/xin_3620306050919875138266.jpg这是由于Adobe公司在 FLASH Player 9 的某个版本开始封锁漏洞,提高了安全机制,不允许跨域
I put the code on my post, but it apears on the left. How can I put it center?
Thanks.
@Minh Lâm Lâm just put the code between
<center> </center>
like this:
<center><div id=”wp_flash_img_show_here”>wp_flash_img_show will diaplay here</div></center>
Thank you but I can’t do it. I put the code like u in my post, but after i save it, the code disappear. I also try div align=”center” but it the same.
I’m using WP 3.0.1
Ok, thanks. I’ve got it. I must clear my cache.
I must clear my cache.
Thank you so much.
I love how this works except that I can’t get my images to appear the right size on my sidebar. I changed the parameters to 210 wide by 300 high and it looks perfect in the preview and when I add the code to a blog post. But when I try to make a widget, the images are way too large. Any suggestions?
Hello! Great plugin. I have a problem though, I have an DHTML css based menu based on top of your plugin. Which causes the menu to drop behind the flash.
I searched google for the anwser, but since your flash plugin creates itself from JavaScript code I can’t find an anwser after 2 hours search. Also trying to make it work failed and I needed to reinstall the plugin.
Can you please advice? I want my site to go live, this is not possible without your GREAT plugin!
Thank a bunch from Holland!!
@Mike you mean display two different flash item,right?
1. Go to Admin Panel and select all option(include IMAGE url). When you save your option , it will creat and save to a ‘.xml’ file. Download this file ‘wp-content/plugins/wp-flash-img-show/wp-flash-img-show.xml‘ and rename this file to ‘wp-flash-img-show-1.xml‘ ,upload ‘wp-flash-img-show-1.xml’ to ‘wp-content/plugins/wp-flash-img-show/‘
2. Then put this code where you like:
<div id="wp_flash_img_show_1">wp_flash_img_show will diaplay here</div> <script type="text/javascript">swfobject.embedSWF("http://xwjie.com/wp-content/plugins/wp-flash-img-show/wp-flash-img-show.swf", "wp_flash_img_show_1", "500", "300", "9", "", {xml: "http://xwjie.com/wp-content/plugins/wp-flash-img-show/wp-flash-img-show-1.xml"}, {wmode: "window", menu: "true", quality: "high", bgcolor: "null", allowFullScreen: "true"}, {});
</script>
Tips: Replace ‘http://xwjie.com/‘ to your site URL. “500″, “300″ is Width and height of the flash.
Here is a Demo:http://xwjie.com/demo/wp-flash-img-show-demo.php
@liberty
I don’t know the code between menu and this plugin. I think you can USE the code below , then control the STYLE of “.myflash” BY CSS( margin,clear,position…).
<div>
<div id=”wp_flash_img_show_here”>wp_flash_img_show will diaplay here</div>
</div>
Here is the code creates By JavaScript,I think it can help you.
<object style=”visibility: visible;” id=”wp_flash_img_show_here” data=”http://xwjie.com/wp-content/plugins/wp-flash-img-show/wp-flash-img-show.swf” type=”application/x-shockwave-flash” height=”300″ width=”500″><param value=”window” name=”wmode”>
<param value=”true” name=”menu”><param value=”high” name=”quality”>
<param value=”null” name=”bgcolor”><param value=”true” name=”allowFullScreen”>
<param value=”xml=http://xwjie.com/wp-content/plugins/wp-flash-img-show/wp-flash-img-show.xml” name=”flashvars”>
</object>
Couple of li’s and lu’s. You can take a look @ http://www.pr0jects.nl/products for example. I have the plugin enabled atm!
@liberty Have a try:

<div style="display: block;z-index: 1;"><div id="wp_flash_img_show_here">wp_flash_img_show will diaplay here</div>
</div>
OR
<div style="display: block;z-index: 1;clear:both;"><div id="wp_flash_img_show_here">wp_flash_img_show will diaplay here</div>
</div>
@xwjie(风待):
what would you do if you are using the php method
Looks/works great in the Settings page preview, but when I put both methods in either the post or the template it just shows the div content or says that I need Flash 9 (which I have).
@SGO Open header.php of your theme, Make Sure there is a
wp_head();just before the closing</head>.If not copy this code<?php wp_head(); ?>to header.php.能让它显示缩略图么?
@iPhone: 不是很懂你的意思,图片地址是需要手工添加的。
你可以尝试在“图片地址”填入动态地址(newsimg.php?=1)。在newsimg.php用PHP寻找文章的图片地址,再调用timthumb.php之类获取缩略图。
这个功能很实用,以后的版本可能会加入,敬请关注O(∩_∩)O
我是想让它在post里展示 效果 就跟那个jGallery 效果一样
@iPhone 写文章的时候切换到编辑HTML模式,粘贴代码:
<div id="wp_flash_img_show_here">wp_flash_img_show will diaplay here</div>就可以在文章中出现了
多谢你的回答
全部安装你的要求设置好了,但是图片就是没有显示。不知道什么原因
@优得客:
请检查图片是否跨域了,就是说图片不能是外链的,只能放在博客本服务器本域名下。上传到插件文件夹
/wp-content/plugins/wp-flash-img-show/images/是最保险的。Hi there, the img show looks great and I would love to be able to use it on my WP site, only thing is I have not got a clue on how to go about adding the code.
Could someone please give me a step-by-step lesson for dummies?
I guess I want to know where to place this code
I go to my editor page and then I get stuck on which “Template” and where to copy it too.
I am hoping to have the img show on the right top of the right side.
Hope someone can help…it will be a good lesson for me.
Thanks.
Hi there, the img show looks great and I would love to be able to use it on my WP site, only thing is I have not got a clue on how to go about adding the code.
Could someone please give me a step-by-step lesson for dummies?
I guess I want to know where to place this code (or the php code)
I go to my editor page and then I get stuck on which “Template” and where to copy it too.
I am hoping to have the img show on the right top of the right side.
Hope someone can help…it will be a good lesson for me.
Thanks.
@JacksonVintage:
i think these two screenshot can help you.
http://file.xwjie.com/wfis-eg1.png
http://file.xwjie.com/wfis-eg2.png
@xwjie(风待):
Ah wonderful. Thank you very much!
I have your wp flash img show plugin, but have some problems.
First, when I make changes in the settings, such as transition form or whatevr, the changes do
not take. Then a while later all of a sudeen they seem to change. why?
Also, how do I do multiple slideshows?I noticed on the screenshot that there is no “Manage Config” on my settings!!!???
I’m having problems please help.
@alan:
At first, Update wp flash img show to v1.2 (latest version)
and then clear your Browser’s Cache and try again.
很棒! 首先得说!
我有一些小小的建议,比如轮换的按钮样式如果可以有多种选择,比如http://www.zcool.com.cn上面的等等。
最好再加个边框,这样高亮度的图片在白色背景下的显示会美观很多。
@YesCola:
感谢支持,以后的版本将在美化和样式多元化方面继续完善
awesome plugin just one question is there a way to only have the plugin on one page of the site not every page thank you so much keep up the good work
@Tim:
of course ,but i don’t know where and how you use wp-flash-img-show’s code. can you give me your site’s url or some screenshot?
@Tim:
 a post/page:
a post/page:
<?php if ($id == 16 ) { if (function_exists('wp_flash_img_show')) {wp_flash_img_show();} } ?>you can find the
idfrom post/page edit link. e.g.http://xwjie.com/wp-admin/post.php?post=16&action=edit<?php if ( is_home() ) { if (function_exists('wp_flash_img_show')) {wp_flash_img_show();} } ?>is_home()can be replace by :is_single()is_page()is_category()is_tag()is_date()is_year()is_month()is_day()is_time()is_author()is_archive()is_search()is_404()is_paged()@xwjie(风待):
Hello
i tried to understand your reply and everything I tried didnt work if you could help me understand a little bit more where i need to place the code thank you
Hello
I habe the following problem can anyone help thank you
Warning: DOMDocument::save(D:\Hosting\3646827\html\wp-content\plugins\wp-flash-img-show/wp-flash-img-show.xml) [function.DOMDocument-save]: failed to open stream: Permission denied in D:\Hosting\3646827\html\wp-content\plugins\wp-flash-img-show\wp-flash-img-show.php on line 739
@tim:
login to the Folder Properties page (or ftp tools),change the folder
\wp-content\plugins\wp-flash-img-show\permission to 0755 ( or 0777 ), and all the subfoldes too. active the plugin again.if it have no effect,change \wp-content\plugins\wp-flash-img-show\wp-flash-img-show.xml permission to 0777 and try again.
Hello
thank you for the info i changed everything and that didnt change anything still the same error and also my url is http://www.streetwisedrift.com also still trying to place the player on only one page thank you again
@tim:
here is some screenshot, i thing you can learn how to use this code :
http://file.xwjie.com/wfis-eg1.png
http://file.xwjie.com/wfis-eg2.png
http://file.xwjie.com/wfis-eg3.png
http://file.xwjie.com/wfis-eg4.gif
http://file.xwjie.com/wfis-eg5.gif
I know where to place the code it is just getting to stay on only one page thank you for help
你好!非常感谢你的插件,很好用!
但是我遇到了一点问题,想请教:
这是遇到问题的网站:http://www.yuecaiart.com/, 如你所见,首页上的img show变成了空白
但在一段时间之前是正常的,期间没有人修改过代码。很诡异。
这是我的图片地址:
http://www.yuecaiart.com/wp-content/themes/yuecai/images/slides/1.jpg
…
http://www.yuecaiart.com/wp-content/themes/yuecai/images/slides/5.jpg
是不是flash升级或者是虚拟主机文件权限被更改的缘故?
@spiritcell:
其实是你第一张图片的地址失效了,你第一张图片的地址是:
http://www.yuecaiart.com/wp-content/uploads/slides/1.jpg
而不是 http://www.yuecaiart.com/wp-content/themes/yuecai/images/slides/1.jpg
请去设置面板修改一下应该就可以了
这是你的配置文件:
http://www.yuecaiart.com/wp-content/plugins/wp-flash-img-show/wp-flash-img-show.xml
你好,我昨晚下载了这个插件试用,但在后台预览不了,预览处是一片空白。
我试着把代码放到网站相应位置,然后到前台看,也是一片空白,显示不了
请问是怎么回事?
@沧炎沁梦:
应该是因为图片数量每填对,看你的配置文件,应该填数字4,否则应该把全部的图片URL都填入有效地址。
图片地址失效也是会一片空白的哦
@xwjie(风待):
还有一个问题提醒大家,开启了后台hotlinks功能的话也会导致显示为空白;不知道作者有什么办法能给链接,添加到hotlinks的例外中!
@废纸篓:
感谢你的反馈,这部分的冲突确实没有测试到
Hi
Good day
I just installed the plugin without any problem but image is showing both in front page and preview page. Of course I tried changing image link many ways.
Thanks in advance
*image is not showing
@sherpa:
if image is not showing,
Check and Make Suer All Image files are located at your BLOG , not other website.
Thanks for quick response
All the image are in blog folder because I hadn’t change and delete those images came with wp-flash-img-show
http://www.welovenepal.com/wp-content/plugins/wp-flash-img-show/images/01.jpg showing fine in new window. All file permission of wp-flash-img-show is writeable 777
Great work.
I am having trouble with displaying the images on my widget. Works OK with php code on theme page, but I want to use it in my widgets. The HTML code when place in the widget text box or post shows up with the words “wp_flash_img_show will diaplay here” and no images. How do I correct this?
Here is the code I used : wp_flash_img_show will diaplay here
Thank you,
Mike
Oops, here’s the codes
‘wp_flash_img_show will diaplay here’
Mike
So sorry.
<div id="wp_flash_img_show_here">wp_flash_img_show will diaplay here</div>@Mike:
maby your theme file missing a
<?php wp_footer() ?>before</body>,edit footer.php of your theme , add this code and save.for more :
http://codex.wordpress.org/Function_Reference/wp_footer
謝謝您製作了這個插件,讓我實現了首頁形象圖片輪播的效果,想請問在本機上測試時只要超過60KB左右就無法顯示圖片,但在虛擬主機上是正常的,您知道是哪個地方出了問題嗎?
@abej:
我測試過1MB左右的JPG,GIF,PNG顯示都沒有問題,你可以嘗試清空一下瀏覽器緩存再試一下吧
操作可以參考這裡:http://www.google.com/support/accounts/bin/answer.py?answer=32050
如果還是無法顯示,不介意的話可以發你不能顯示的圖片給我測試一下嗎?謝謝支持~
@xwjie(风待):
謝謝您的回覆,再提醒一下在本機上測試有問題,但在空間上是正常顯示的。
共設定5張圖片,其餘四張在50KB以下都可以正常顯示,有清除快取測試過沒有用,在Chrome、IE8、Firefox都一樣,不知道是否跟Apache設定有關,圖片如下:
http://i1012.photobucket.com/albums/af246/apai01/banner_01.jpg
@abej:
我下載在本地站點引用改圖片沒有問題:-P
你是直接引用外鏈圖片的地址碼?因為Adobe公司的Flash Player 不允許引用其他網站的資源(包括圖片)。就是說圖片地址不允許跨域名(跨站)。例如網站地址是http://blog.xwjie.com,圖片URL只能是http://blog.xwjie.com開頭
因此只有把圖片放在本地才能正常顯示。
@xwjie(风待):
真的喔!我的圖片都存在本機上,連結URL都是http://127.0.0.1開頭,那也許是我的Apache出了什麼怪問題吧 :~
謝謝您花時間幫我測試!
試過好幾個滾動廣告插件,不過只有您的作品較簡潔、能自訂尺寸,符合我的需求,如果有下一版的話,希望把圓角背景也放入編輯區:)
@abej:
嗯,背景是因為時間匆忙沒有注意到忽略了,下次更新將會加入設置項,謝謝提醒~
@abej:
圖片顯示一半的問題我找到方法解決了!
打開appche的httpd.conf
找到EnableSendfile on,改成off就可以了^^”
@abej:
哦,原來如此,sendfile機制的問題,虧你能發現呢,非常感謝你的反饋,長見識了~
@abej:
一點建議:
1.希望加入flash loading效果,訪客在未載入前可以知道那裡有東西。
2.後台填寫網址的input box如果可以再寬一點,編輯網址會更容易些。
3.FLASH與z-index的問題,因為wordpress的navigation一般都是浮動的,若加上次級菜單,會因為FLASH的關係而被蓋住,似乎需要在 與 中分別加上
:
:WMODE=”transparent”
不過不了解插件原始碼,所以不敢隨意亂動。
@abej:
试试把这些代码加入你的主题的CSS文件,应该可以解决浮动覆盖的问题:
#wp_flash_img_show_box,#wp_flash_img_show_here {z-index:-1;}input box 的大小直接在源码
<input type="text" name="wp_flash_img_show_<?php echo $i ?>_url_option" value="<?php echo $pic_array[$i][url]; ?>" />之间加一个
size="50"定义一下长度就OK了~@xwjie(风待):
只有加z-index屬性沒辦法解決這個問題,還是被flash蓋過去
可參考此篇文章:
http://www.noonenet.cn/NewsHTML/NewsInfor/125.html
2.謝謝您,我找到了
請問一下FLASH的四個角有圓角白邊,是否有方法可以取消或改顏色呢?因為自己的網站是黑色底的。
@abej:
在插件管理界面,点 wp-flash-img-show 的编辑,搜索
bgcolor: "null"改为bgcolor: "#000000"或者其他自定义颜色,应该有4处的@xwjie(风待):
可以了!非常感謝
I am having a problem with the menus behind a banner I created with your plugin. I tried everything I could find here on your site, but can’t get the menus on top. Can you point me in the right direction?
@Virgil:

Here is the new version which has solve this problem.
(upload or edit
wp-flash-img-show.php)WHere is the new version?
@Virgil:
http://wordpress.org/extend/plugins/wp-flash-img-show/
here is the latest version (build 2010-11-20)
Hi – it’s me again – Last week I had this error come up: wp_flash_img_show will diaplay here
I have not changed anything, so not sure what to do about it. It’s on the page Current Projects
I also had an error come up on my footer: Parse error: syntax error, unexpected ‘<' in /home/simplyma/public_html/wp-content/themes/world_computer_network_tee062/footer.php on line 7
So not sure if that has anything to do with it?
Thanks for your help.
Viv
@Viv:
Delete the‘<' in /home/simplyma/public_html/wp-content/themes/world_computer_network_tee062/footer.php on line 7 OR you can send footer.php to me by email... i will try my best to solve your problem
在我於同一網站設定多組不同尺寸的BANNER(版型展示)的時候,深感可設定多組profile真的很貼心,請問FLASH圓角能拿掉或設透明嗎?以適合各種不同顏色的版面。
@abej:
非常感谢你一直以来的支持和反馈,透明还有z-index的问题已经在v1.3中解决,因为v1.3新功能还在测试中,暂未发布,如果不介意的话可以下载1.3Beta版试一下。。。
http://code.google.com/p/wp-flash-img-show/downloads/detail?name=wp-flash-img-show-1.3-beta.zip
顺便问下,留言评论中,点击上一个评论人的时候,会显示他上一个评论内容,这样的效果怎么实现;也就是鼠标点到评论作者的时候…
希望能博主能分享教授给我;可以给我写邮件详细陈述!
@废纸篓:
其实我也是参考网上的教程,用jQuery只要很简洁的代码就可以实现了,具体可以参考这两篇文章,因为要对主题文件做些修改,可能有点耐心调整效果哦慢慢
http://www.neoease.com/at-reply-tip-from-diff-page-works-2/
http://www.zhcexo.com/hover-to-show-comment/
第一种可以在评论翻页的情况使用,第二种不能,我是用后者
@xwjie(风待):
看到了你的回复;调试你的这个插件的时候发现在我博客模版中,flash显示在header bar的上面了;你可以看看这个网页,看您能否帮忙调试下,http://www.rtrash.net/whatsapp-messenger-free-software-to-send-information-push.html
@废纸篓:
只要升级到1.3版本就可以解决了,升级前记得备份你的自定义图片!
@xwjie(风待):
问题解决了;我用
style="text-align: center;控制其位置;失败!The plugin works great in all browsers (Firefox, Chrome, Opera, Safari), but doe not work in IE8. Is anyone else having the same problem and is there a fix for this?
I have no idea why, but it just works now. Thanks. Nevermind
Hello, great plugin.
However I have problem. I can get it to display in widgets using code “wp_flash_img_show will diaplay here”.
I can get it to display in my preferred posts using “”.
However i cannot get “wp_flash_img_show will diaplay here” to work when input direct into the HTML area when editing posts, and this is the way i would like to implement it. I just see the text “wp_flash_img_show will diaplay here”.
I have made sure wp head and footer code is in theme. Please help…
Re pre@Calibur:
Clarification: i can get it to work using php code into templates but not using html code in page editor.
@Calibur:
Click
HTMLTabs when you edit post,and then paste HTML code again.http://file.xwjie.com/wfis-eg1.png
Or your means it can’t work when edit your post again?
That is what i am doing. I place code into HTML editor of post but it does not work. Any ideas?
@Calibur:
View source of the webpage(which you input code),
search and check
id="wp_flash_img_show_here"is correct.@xwjie(风待):
It seems to be working now, no idea what changed. Thanks anyway. Also i’m now having trouble setting the alignment, can you help?
@Calibur:
 of course
of course
Thanks. More info… everything seems to be working fine for mozilla, chrome and IE 6 & 7, however IE 8 does not show the flash images. I can get only one to work using the PHP method (further additions do not work), also adding via HTML editor fails. In both cases i will see “requires flash player 9” or just the text “wp_flash_img_show will display here”. Any ideas would be greatly appreciated.
@Calibur:
Can it work now? can it work when edit and Preview?
Clearing cache and try again.
http://www.google.com/support/accounts/bin/answer.py?answer=32050
I like your WP flash img show but most of my friend ask me if how could I remove the number and the hover? Please check the link below. Thank you
I like your WP flash img show but most of my friend ask me if how could I remove the number and the hover? Please check the link below. Thank you
http://img576.imageshack.us/img576/3059/howtoremove.jpg
@ghillcorner:
of course ~ check here:
http://file.xwjie.com/do_not_show_btn_and_des.gif
求怎么如何把flash居中啊,我尝试几次都为成功!
@废纸篓:
你是用HTML代码是吧,因为原来的DIV会被替代,
再加一个
<div style="MARGIN:0 auto;TEXT-ALIGN: center;" align>原来的wp-f-i-s代码</div>包括原来的代码 必要时加入 width:300px; (根据你设置的)应该没问题的了@废纸篓:
这个才对
<div style="MARGIN:0 auto;TEXT-ALIGN: center;">原来的wp-f-i-s代码</div>多打 align 了
@xwjie(风待): 哈哈,问题解决了;直接修改原div不行,在嵌套一个就OK;懂了
style="margin-center: auto;控制不鸟啊;希望能够回复email.Help please. I just removed a Christmas picture (#3 of 6) – changed img item number to 5 (from 6) – saved – now the links don’t work – they work from the admin panel – but not from the live site! Can’t figure out what happened. Created new config with 5 items – same problem – links work on admin site (preview) – but don’t work on live site. Can you help please?
@Dave Triffo:
Never mind – I was caught in non-redirect hell. After providing a redirect to the http://www.bcplus.com everything is working properly.
Thank you – this is a great plugin!
你好,能否做到从媒体库里面选择图片,然后点击插入,最好能够每当插入多少个图片就自动弹出多少个地址栏。版本1.3
@dingding:
嗯,这是个很好的主意,感谢你的建议,尽量在下个版本的时候整合
@xwjie(风待):
什么时候出新版本呢?呵呵
@dingding:
暂时没有时间表,因为没有太多新的功能被加入
@dingding:
尽量在2月前先把这个功能加入吧
Hey,
Super plugin, but do you know what I have to do to avoid the slideshow to appera on EACH page? I would just it to appear on my first page. Thanks!
@gilles:
You must use PHP code:
<?phpif ( is_home() ) {
if (function_exists('wp_flash_img_show')) {wp_flash_img_show();}
}
?>
=============================
is_home()means display on your homepage.It can be replace by other tag and display in different page :
is_single()
is_page()
is_category()
is_tag()
is_date()
is_year()
is_month()
is_day()
is_time()
is_author()
is_archive()
is_search()
is_404()
is_paged()
Hello! Thanks por this plugin, it’s great!
I’d like don’t show hand cursor because my banner is only show images, is not a link for a page.
It’s possible a basic cursor?
Sorry my bad English.
哥们,你的插件很好用啊~~多谢
发现一个小bug,提交给你啊:
获取代码 | 自动生成的
HTML (配置名: default ) :
wp_flash_img_show will display here
“wp_flash_img_show_here_default 右边少一个双引号, 结果导致我直接复制了 半天就是不显示, 后来发现了, 手动添加引号就好了. 哥们下一版可以改了这个小bug哦““
@summer105xt:
 嗯,确实是这样。非常感谢你的反馈,现在已经修复,新安装将会是修复版本。感谢您的支持
嗯,确实是这样。非常感谢你的反馈,现在已经修复,新安装将会是修复版本。感谢您的支持 
@xwjie(风待):
恩, 哥们速度真快哈~
Hi, Is it possible to have a mailto link instead of a URL associated with an image in the rotator?
@Nick Sutcliffe:
Of course , just type in
Linkinput box like this :mailto:example@example.comIs it possible for the slide show to just rotate through the slides once and stop on the last one? Ihave set up slides with a number of questions and I want the last slide to stay on screen and be static after the show runs.
I would also like it to be able to start up again if a user selects one of the slides.
Thanks
how can use pre loader image in flash….
so everybody know that here is somthing……please help…
@sumit:
you can edit the SWF file and add this function, Source Code:
http://bcastr.googlecode.com/svn/trunk/bcastr4/release/src/
Hi!
This plugin looks very good. I’ve installed it, but does not work. With the default settings I do not see the preview in administration. I insert the code into a post and there is only a blank space.
Can you help?
thanks.
My theme is theme Arras
@Estrella:
1.login to the Folder Properties page of your web hosting file manager (or ftp tools),change the folder
\wp-content\plugins\wp-flash-img-show` permission to writeable ( 0755 or more ), and all the subfoldes too.(see http://codex.wordpress.org/Changing_File_Permissions)
2.login to the Wp-flash-img-show plugin Admin page and Click theSave` button .
You can check if it have save your configuration :
revive:
http://www.estrellaesteve.com/wp-content/plugins/wp-flash-img-show/wp-flash-img-show-revive.xml
default:
http://www.estrellaesteve.com/wp-content/plugins/wp-flash-img-show/wp-flash-img-show.xml
Thankyou so much. It works!!!!
@Estrella:
Thank you for your donate.
Hello, I would like to set up a slideshow using WP v2.7 and v1.3 of the plugin. I completed all installation steps, but it appears some of the code is missing from the Settings panel. ..
I can see the preview, Manage Config form and Basic Settings form, but nothing else. The last text on the page is
“Image URL is not allow cross-domain , it must begin with:” then nothing further. Please help!
@Lynda:
down this file , replace the old one and then try again.
http://wp-flash-img-show.googlecode.com/files/wp-flash-img-show.php
Thank you for your quick response. I actually downloaded version 1.2 of your plugin on Google code. It works beautifully for me. Thanks for your excellent work. I will ask my clients to consider making a donation to your work.
Hi
I really like your plugin. I have some questions:
– The plugin seems to work if total image is maximum 5. Is it possible to have it up to 30 images per config?
– Possible for you to modify the plugin to have thumbnails below the main screen and have arrow (left and right) on the big screen? if can what is the cost
thanks for your attention.
@koko:
Thanks for your feedback,
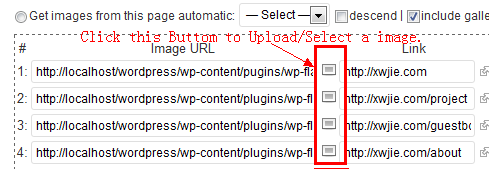
– There is no image number limit. But you can not leave any
Image URLblank.If you set a new number but do not take any change,try to clear the cache of browser.
http://www.google.com/support/accounts/bin/answer.py?answer=32050
– I am not very familiar with FLASH, but i ever see someone have make it.
Example: http://www.flashmo.com/slideshow_samples/garden/garden_fs_aux.html
And some Free wordpress slide plugins which base on jQuery can meet your requirements.
If you can not find any plugins meet your requirements ,leave a comment again and i will try to help you.
Hey – I love this plugin! Will be donating. I have a question, though.
I just have a problem with the descriptions. If I put an apostrophe in the name (e.g., “Hell’s Kitchen Design”), it appears “Hell///s Kitchen Design”. Some others just have 1 slash. I tried using the special character code – which is ' – but that doesn’t work.
Any reason why apostrophes don’t work? Thanks so much!!
@Mary Vogt:
You can try to copy and use
’, if it not work, i will try to solve it by modify plugins.should you come across any questions, please feel free to leave a comment here.
Hi, great plugin. But I wonder if it´s possible to make the “Description-space” larger/higher? I would like to be able to make write more text.
/ Lena
@Lena:
It require modify the SWF file.
That´s something I cannot do myself, right?@xwjie(风待):
@Lena:
You can down the source code of that SWF file and modify it.
That’s another open source project and I an not very familiar with Flash.
http://bcastr.googlecode.com/svn/trunk/bcastr4/
i’m using athaulapa theme and i followed the instructions and wen i copy and paste the codem i receive this in my website. pls advise.
“wp_flash_img_show will display here”
@MI:
i down your theme from http://wordpress.org/extend/themes/atahualpa
and test, ‘wp flash img show’ is in good working. if you paste the HTML code ,check and make sure that the
id="..."of<div>is not modified by wordpress editor.example: http://file.xwjie.com/wfis-eg1.png
Hello,
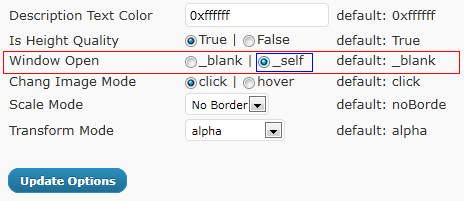
It’s working good, but I would like to open the news links in the same window of the browser.
Actualy it always open in a new window.
How can I change it?
Thank you
Vincent
@Vincenthure:

Simply,just select Window Open:
_selfhttp://file.xwjie.com/self_wondows.png
Hi
Your plugin looks great. Could you give me a hand to make it work? That would be woth a donation.
Regards
Michel
@Michel:
Don’t care about donation,I am happy you like my plugin.
Can you give more information so that I understand what problems you have meet?
here is some example about how to use this plugin.
http://xwjie.com/post/wp-flash-img-show-v1-2.html
http://file.xwjie.com/wfis-eg1.png
http://file.xwjie.com/wfis-eg2.png
http://file.xwjie.com/wfis-eg3.png
http://file.xwjie.com/wfis-eg4.gif
http://file.xwjie.com/wfis-eg5.gif
@Michel:
@Michel:
I visit your site:
http://www.marconex.ch/
and check the sound code . I guess you can’t use
HTMLcode of this plugin because it miss a<?php wp_footer(); ?>of your theme ,try to edit and add it to your theme files and then the plugin will work well for you.http://codex.wordpress.org/Function_Reference/wp_footer
Hi
Thanks for your great job, this plugin is simple and powerful.
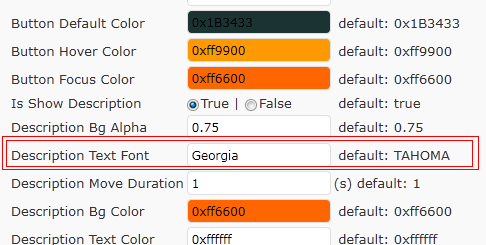
Just a question, I’m searching how to change font-family and font-weight of the description text (by default tahoma), is it possible ?
Sebastien
@Sebastien:
Of course , find the
Description Text Fontoption inWP flash img show Settingpage.i have test some of the font family :
Georgia,Courier New,sans-serif,Times New Roman,Impact,Lucida Console,Lucida Sans Unicode,Lucida Grande
Yes I tried but it does’nt work.
Do I have to change the ‘wp-flash-img-show.php’ file ?
Thanks.
@Sebastien:

unnecessary, look at the screenshot below :
Well, it was just Firefox on my Mac which had problems with fonts.
Tested on different browsers on PC and other Mac, it’s perfect. Sorry to have wasted your time.
Thx.
Hello.
Tell me how to speed up the slide show? To make the picture appear a little faster.
@Garin33:
PHP code method will load flash more earlier.
HTML code method it must edit this plugins:
download this especial version:
http://wp-flash-img-show.googlecode.com/files/wp-flash-img-show-v1.3-load-script-on-header.zip
Thank you downloaded. I tried both options: output html and php, but the difference did not notice. You could not tell exactly what line of code is responsible for the speed of the image? To trial, I found a suitable option.
@Garin33:
on line 696:
// add_action(‘wp_footer’, ‘wp_flash_img_show_footer’);
add_action(‘wp_head’, ‘wp_flash_img_show_footer’); // load script more faster
This line is present. Excuse me, may I not explain …. I was not interested in downloading speed of a script on the page, and the rate of change of image – ie the time during which each image is displayed.
For example – if now each image is displayed for about 3 seconds, then I need this time to reduce, say, 2 seconds.
@Garin33:
I think
Auto play timeis what you mean. The 4th input box ofDisplay Optionsometimes,you need to clear the cache of browser to make the new setting take effect。
O. .. Simple as that! Earned! Thanks for the quick answers:)

Hey great tool we have it working in multiple areas of our site!!!! Thanks for making us look great!!! We are running in to one problem… Once we have created a slideshow we go back to make additions and when you go to EDIT CONFIG We can add lines of picts but then when saving them they never show in the actual slideshow…
So we had 2 picts added a line for a 3rd pict it shows under BASIC SETTINGS but the new pict never shows up in the slideshow…
What am I doing wrong?
Thanks
@Doug:

try to clear the cache of browser and refresh the web page.
HOW TO:
http://www.google.com/support/accounts/bin/answer.py?answer=32050
if it can not solve this problem,leave a reply again and i will try to help you.
Love this plugin. My problem is that our CSS drop down navigation falls behind the flash banner. Got a solution?
@Tine:
add a z-index CSS property to your drop down navigation :
.nav {z-index:100;
}
or you can try to add it to the falsh show:
<div style="z-index:-1;">Wp-flash-img-show code here.
</div>
Love this plugin very much. Thanks !!!
Hi, I love you plugin very much.
I got a problem when i tried putting 7 URLs for it, the pictures didnt change
http://www.rs-wholesale.com/wp/?p=10
But the others are works fine
http://www.rs-wholesale.com/wp/index.php
Could you please help?
@kokoro:
Make sure that each of the Image URL is correct and
Image URLmust start withhttp://www.rs-wholesale.com@kokoro:
I got it,
I mistype the file surname
^^
I want to wrap text next to the slide show. Is there a way to do this?
@Danny:
of course! you can do it with CSS. (
float:left;)example:
http://xwjie.com/demo/wp-flash-img-show-demo-2.php
Dear Webmaster,
Thank you for your plugin. However it does not work in my website. After I installed & activated it, there’s message like this in the Setting:
Fatal error: Call to undefined function home_url() in /home/k3888786/public_html/wp-content/plugins/wp-flash-img-show/wp-flash-img-show.php on line 341
Please kindly let me know what to do now since I can’t use your plugin.
Thank you,
Stanley
@Stanley:
Open
wp-flash-img-show.phpwith a text editor.Find
home_url('/')in that file and replace with'your website URL'Example:
'http://xwjie.com/'(it must between''and end with a/)upload and replace the original file.
Thank you so much for your excellent support. Now the plugin has worked perfectly on my site, & I’ve made $5 donations to you too.
thanks a lot
@Stanley:

I’m glad you like it and thanks for your donation.
Hi,
Thank you for your plugin, it’s great plugin.
I can run this plugin on test server with the code.
But, I am having some problem on live server.
On the live server this plugin is not running at all, even though on admin preview is not running also and showing “this movie requires the player 9”.
Please help me out why is the problem.
Thanks!
@luvvips:
view source in browser , find
swfobject.jsin HTML source.if it not found , edit your Theme and add this code
<?php wp_head(); ?>just before</head>inheader.php.http://codex.wordpress.org/Function_Reference/wp_head
@xwjie(风待):
我也遇到了这个问题,不过根据您提供的方法解决了,非常感谢!
Hi xwjie,
First of all thanks so much for your instant reply.
Yes, found the swfobject.js in HTML source.
Yes, is also in Header.php just before the
I do not know whats the problem around.
Please help me out with this.
Thanks once again!
@luvvips:
Would you mind telling me the URL of your website?
I have PM you.
@麦子:
清空一下浏览器缓存就行了,XML文件的配置被缓存了
http://www.google.com/support/accounts/bin/answer.py?answer=32050
Hello. The plugin is active on the site http://www.maisdesporto.net, but wanted to appear the latest topics and the corresponding images. This does not happen
@Mais Desporto:
Just check
Get images from Recent post automatic.checkboxand then clean the cache of your browser:
http://www.google.com/support/accounts/bin/answer.py?answer=32050
Hello,
This plugin is great, I just have a problem. When I edit a slide and I update it, I have this php error :
Warning: domdocument() expects at least 1 parameter, 0 given in /homez.341/caurisme/www/wp-content/plugins/wp-flash-img-show/wp-flash-img-show.php on line 741
Fatal error: Call to undefined method: domdocument->createelement() in /homez.341/caurisme/www/wp-content/plugins/wp-flash-img-show/wp-flash-img-show.php on line 744
I didn’t edit this file. Do you see where is the problem ?
Thanks
@Sebastien:
I am sorry to tell you that your web host do not support
DOM XML(which defines a standard way for accessing and manipulating XML documents.) ,so the plugin could not work.if you like this plugin or could not find any other plugin to replace it , leave a comment here and i will try my best to help you .
@xwjie(风待):
Hi,
firstly thanks for your quick answer. I don’t think it’s a web host problem because it worked well before in a subfile of this website for testing. When I put finally the test on the correct url, it began to have this disfunctions.
When i delete all the files and download again the plugin, I have this message in the activation process : fatal error.
Maybe it’s my version of WordPress (3.1.2) which is not well configurated for this plugin…
@Sebastien:
I test the Plugin is compatible with WordPress 3.1.2.
You can try the following steps:
1. uninstall
wp flash img show2. install
WP Options Managerplugin to delete the option ofwp_flash_img_show3. install
wp flash img showagain.Website owners should not worry just about low PR just because the blog commenting service can offer website submission stuff that can raise PR!
好插件,寻找这类插件很久了,谢谢作者
@60
非常感谢您的支持,我也是因为做企业站的时候苦于找不到好用的FLASH幻灯片插件才自己动手做的
这个插件不错, 非常实用.
That involves big efforts and time to make the thesis topic just about this post, thence, we like better to look for the dissertation writing service to get the PhD degree.
哈哈,好厉害吖,会写插件~
Hi, this is an awesome plugin, but I would like to use photos from an specific page (that I use as a photo page), it’s constantly updated, so is there any way to automatically pick up pics from that page?
非常谢谢,
再见!
Ricardo
@Richardgv:

I’m glad you like my works.
I write some code and build a Special Vertion for you, I hope it can work well for you.
Download:
http://code.google.com/p/wp-flash-img-show/downloads/detail?name=wp-flash-img-show-v1.3%28Auto-get-img-from-page%29%28Special%20Vertion%20for%20Richardgv%29.zip&can=2&q=
你好(风待!
非常谢谢! 我不需要你做新的plugin,你只可以告诉我怎么做了!再次非常谢谢
我有别的问题。‘我的’版本的插件好如果我在一个页面有照片,可是它没有用如果在它有一个相册 (photo gallery). 你可以教我怎么改变它吗?
谢谢!如果你有空你可以看我中文博客,http://www.corazonchino.es, 我在学中文。再见!
Richardgv
@xwjie(风待):
@richardgv:
我不是很明白你的意思,你是说现在的插件(plugin)还是不能工作吗?请问你的相册(photo gallery)的页面(page)是不是由另一个插件(plugin)生成的呢?